Typography and book layout. Part 1

I recently had the opportunity to work on a book for the first time. Initially, I was confident in my skills and knowledge, so I started working without delving into the details of the book layout. However, as I progressed, I realized I had overestimated myself and needed help.

“The Form of the Book” by Jan Tschichold became a panacea for me. I read the book in one breath. Below, I will try to highlight the thoughts and advice of Tschichold that were most useful in my work.
Read the continuation in the second part.
Introduction
Perfect typography is more a science than an art. Mastery of the craft is not enough; it gradually evolves into expertise.
It’s crucial to understand that the work of a book artist differs significantly from that of a graphic artist. The latter’s goal is self-expression, while a book designer aims for self-effacement. The centuries-old methods and rules for creating perfect books don’t need improvement but revival and application. The more significant the book, the less the artist should emphasize their individuality and style, by which they can be immediately identified. They are not the master of the text but their servants.
In typographic work, complete harmony in relationships and proportions is essential: in the size of margins, the ratio of the four margins on a page, the relation between the width of the text block and the book page, the distance from the text block to the page number, the spacing in lines set in uppercase letters compared to solid text, and the size of word spaces — both as a whole and in each element individually.
The supreme principle of any typography is readability, which depends on the choice of font and typesetting method. The best fonts are either originals of classic fonts, their later versions, or new fonts close to the classics. The less conspicuous the font, the more noble it is.
Thoughtful proportions of the page and typesetting strip
The format of the book depends on its purpose, for example, children’s books should not be printed in folio format because it’s inconvenient for children to hold them in their hands.
The book should be very convenient or at least sufficiently convenient
Books can be divided into two main groups: those that we lay on the table to study, and those that we read while sitting back in a chair, an armchair, or on a train, i.e., those that are convenient to read while holding in our hands. Such books are of all kinds of octavo formats. They are narrow and can be held in the hands for hours without effort.
There are many proportions of the page, i.e., ratios of its width to height. Everyone has heard at least once about the “Golden Ratio” proportion: exactly 1:1.618. The 5:8 proportion is close to the “Golden Ratio”. A little further from it is the 2:3 proportion. In addition to the proportions of 1:1.618, 5:8, 2:3, for books, 1:1732 (1:√3) and 1:1.414 (1:√2) are most often used. See Pic. 1.

Pic. 2 shows a beautiful, but not very well-known rectangle, constructed based on a pentagon; proportion 1:1.538

Geometrically defined irrational proportions of sides 1:1.618 (the “Golden Ratio”), 1:√2, 1:√3, 1:√5, 1:1538 (Image 2) and simple rational proportions 1:2, 2:3, 5:8, 5:9 are clear, thoughtful, and definite. All else are arbitrary, random relationships. The difference between a clear and a random proportion is noticeable, though often insignificant. Although it’s difficult to explain, it has been proven that people find geometrically clear, thoughtful proportions more pleasing or beautiful than arbitrary, unthoughtful relationships.
An ugly format makes a book ugly
Small books should be narrow, while large ones can be wide; small ones are convenient to hold in hands, and large ones lie on a table.
However, not only the format is important, but also the text column. Harmony between the page format and the text column is achieved by matching proportions.
There are three simple ways to design harmonious, logically structured text columns.
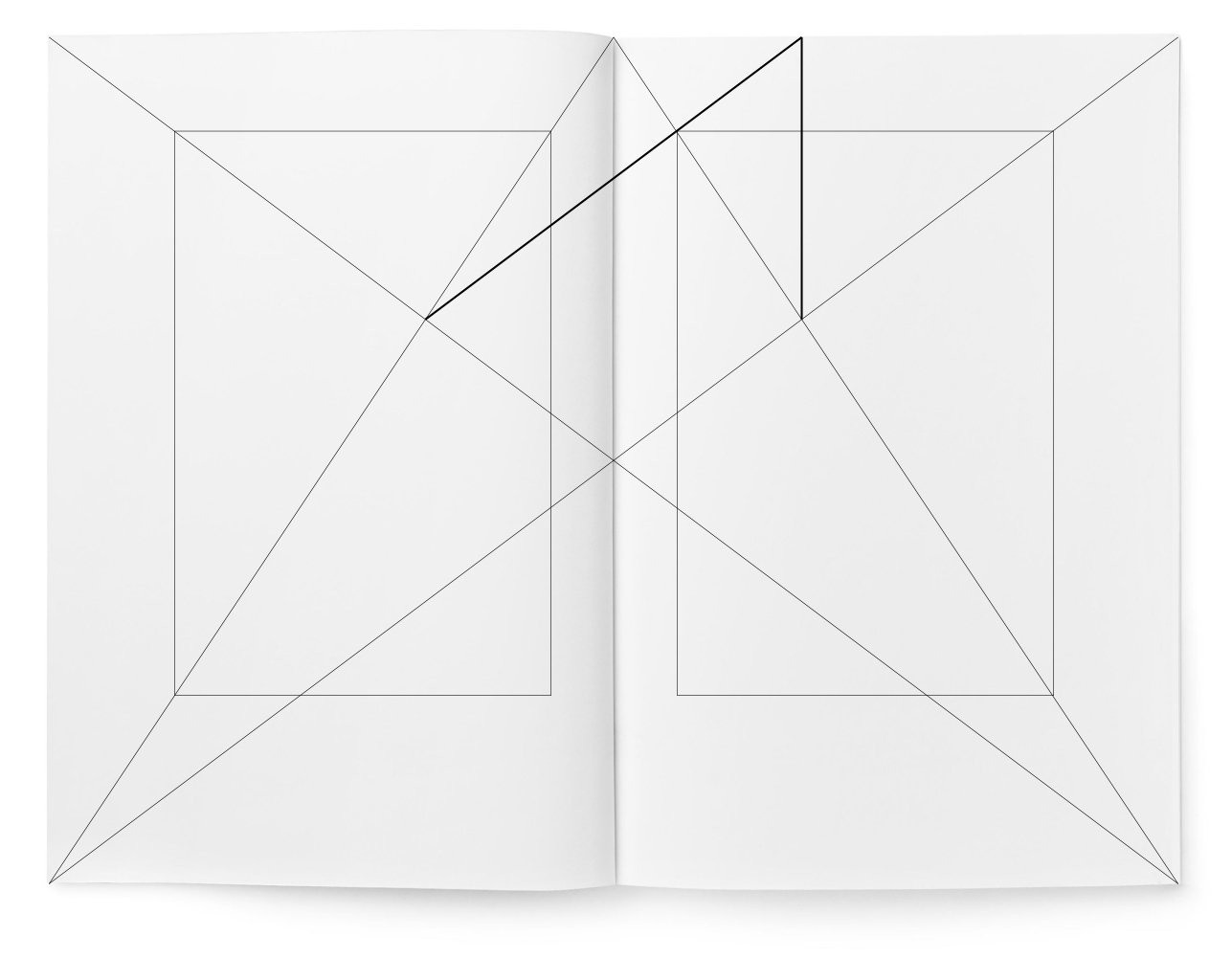
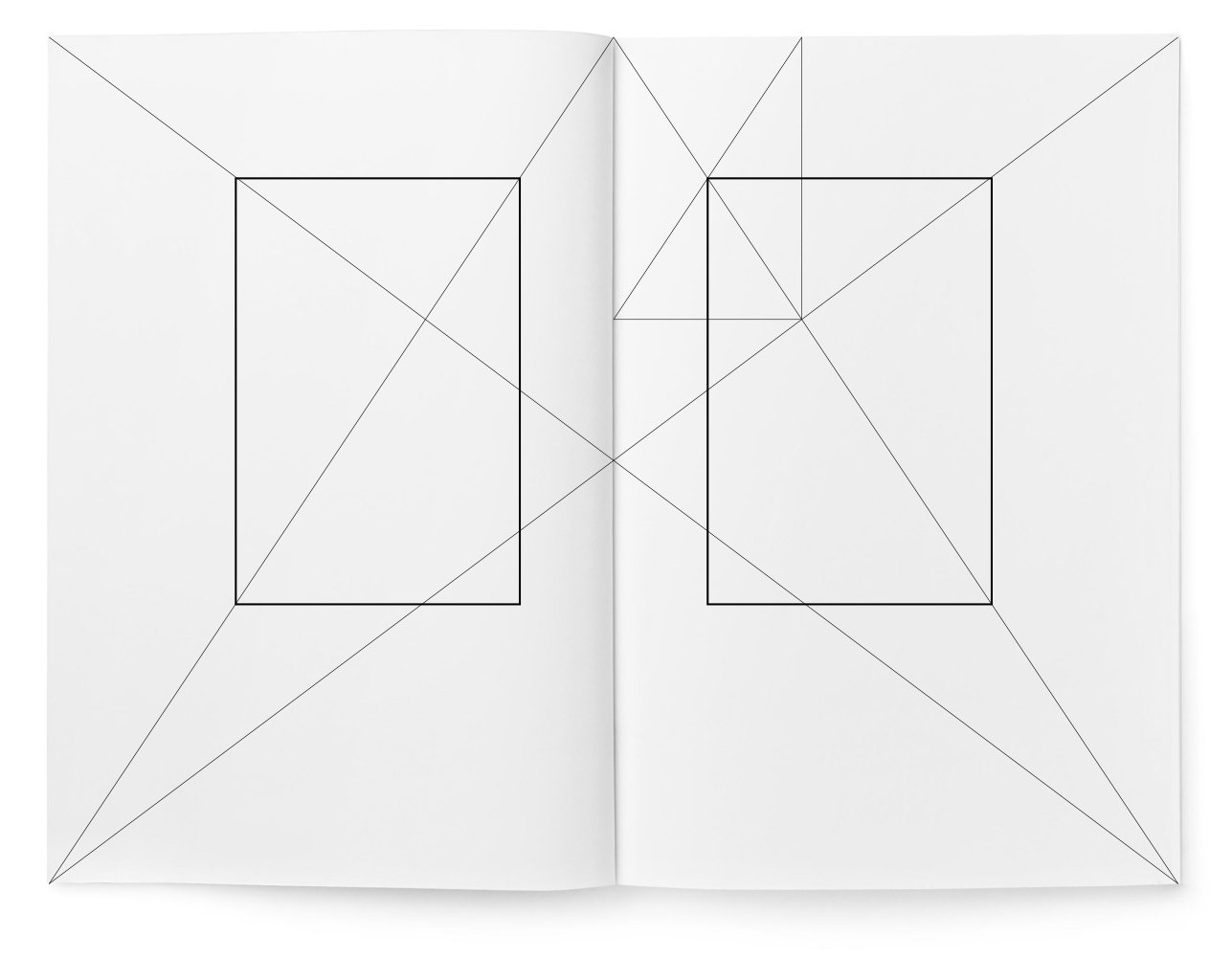
The Raoul Rozarivo Canon (1903—1966, Argentine typographer, artist, illustrator). The size and placement of the text strip are determined by dividing the page’s diagonal into nine parts (Pic. 3).

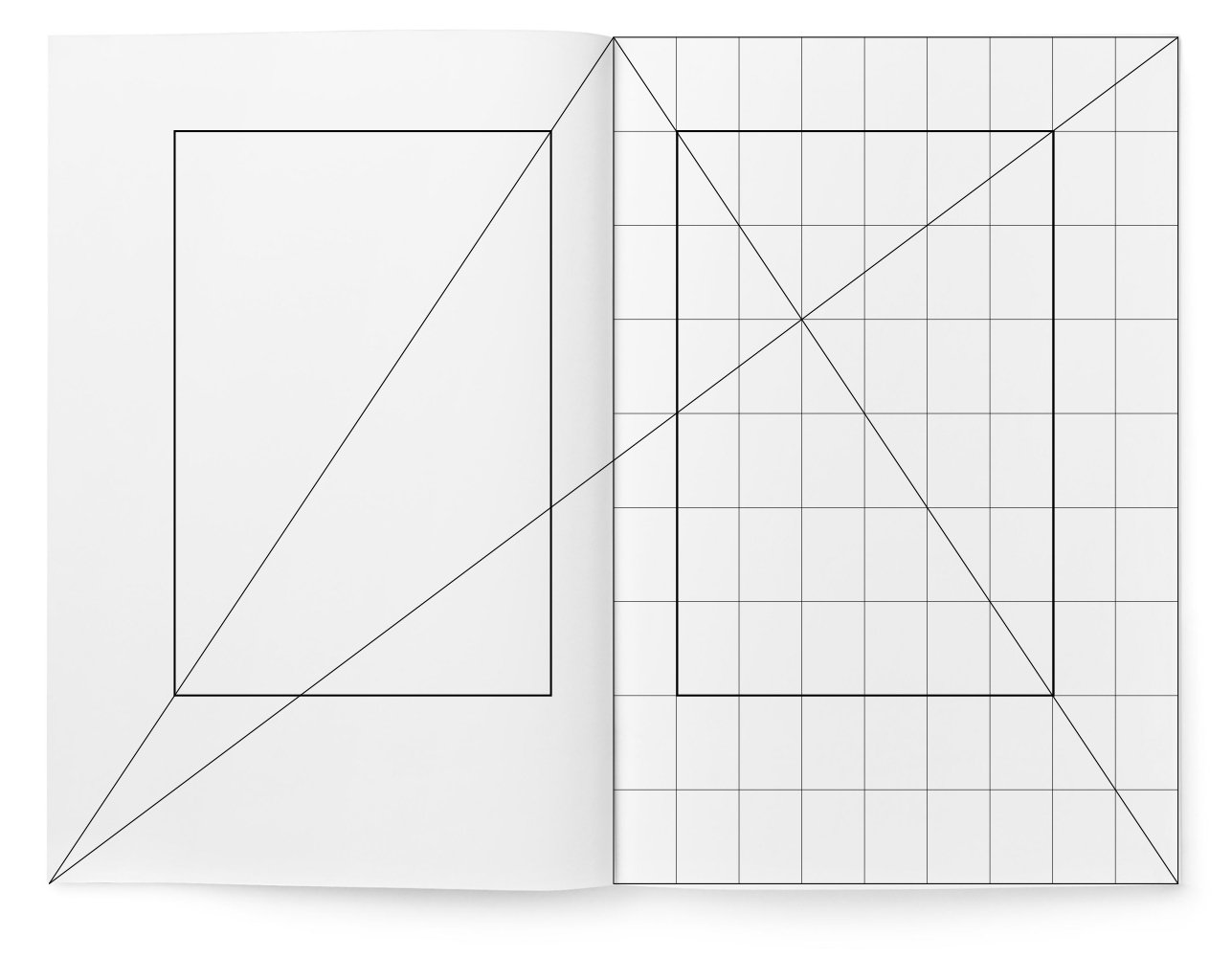
The Method of Jan van de Graaf (Dutch typographer). A simple construction method where geometry replaces calculations in millimetres (Pic. 4).

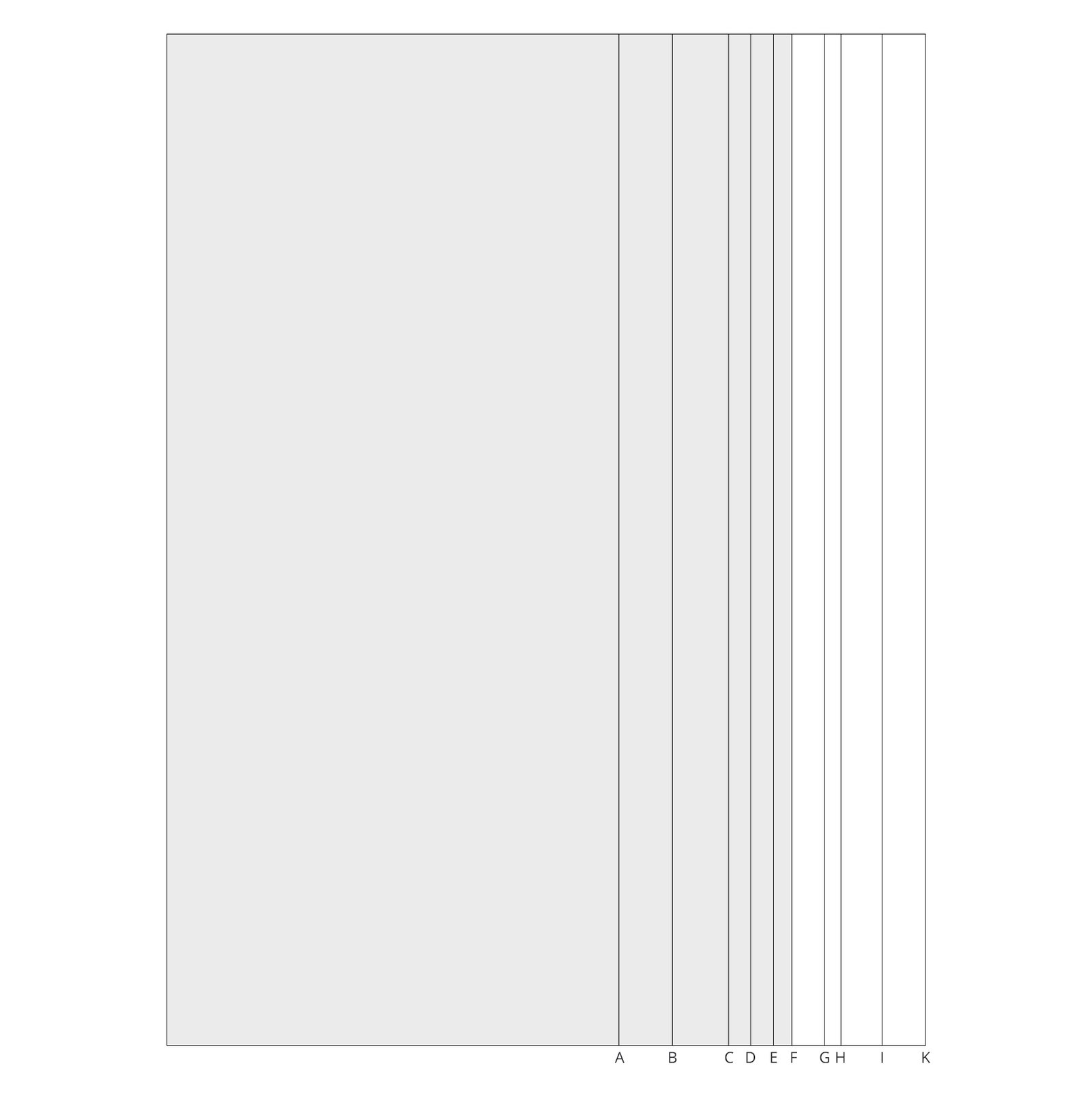
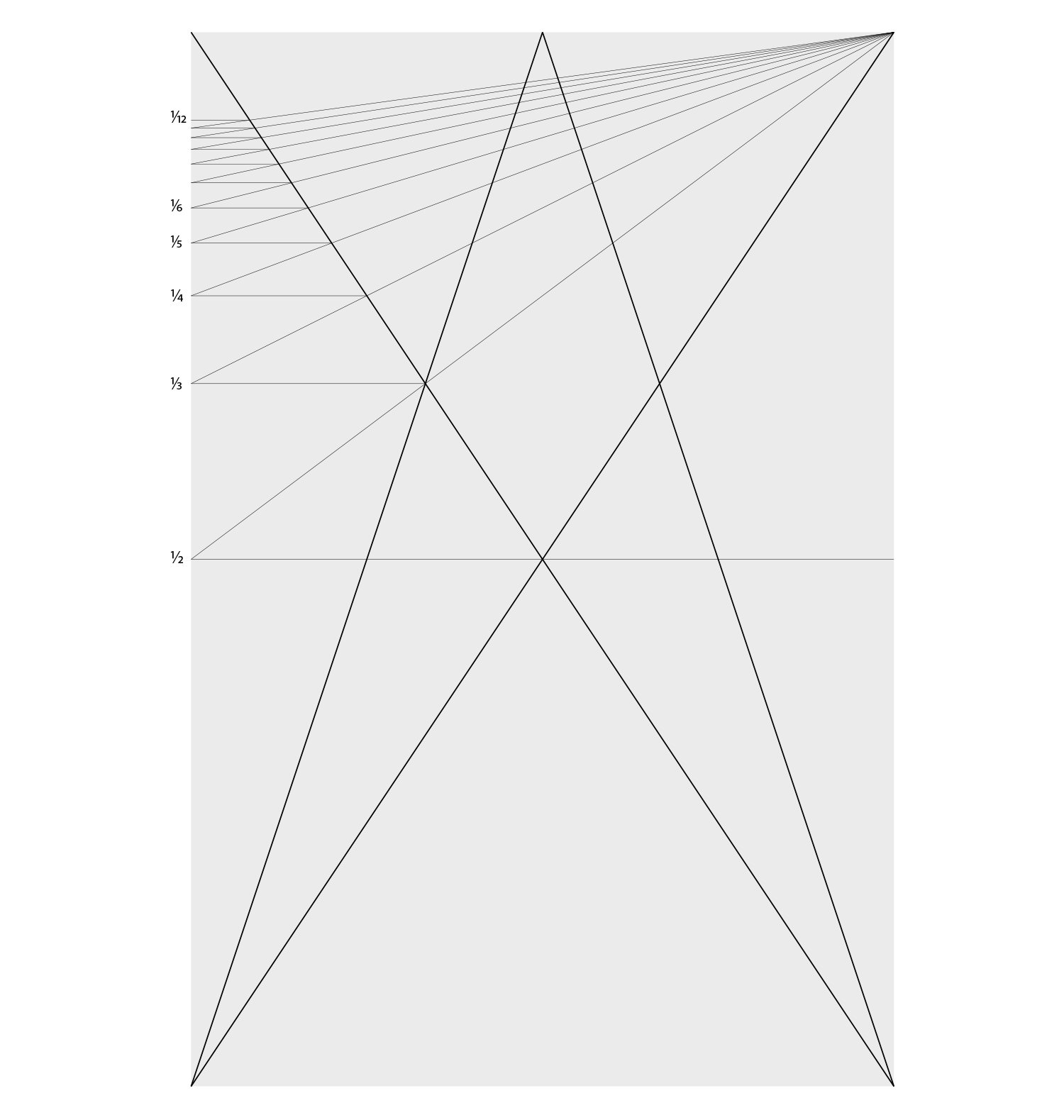
The Villard de Honnecourt Canon (French architect). This lesser-known but exquisite Gothic canon allows for harmonious partitioning and can be used in any rectangle. With it, one can precisely divide a segment into any number of equal parts without a scale ruler (Pic. 5).

In Pic. 6, Villard’s drawing is depicted by itself, without a book page.

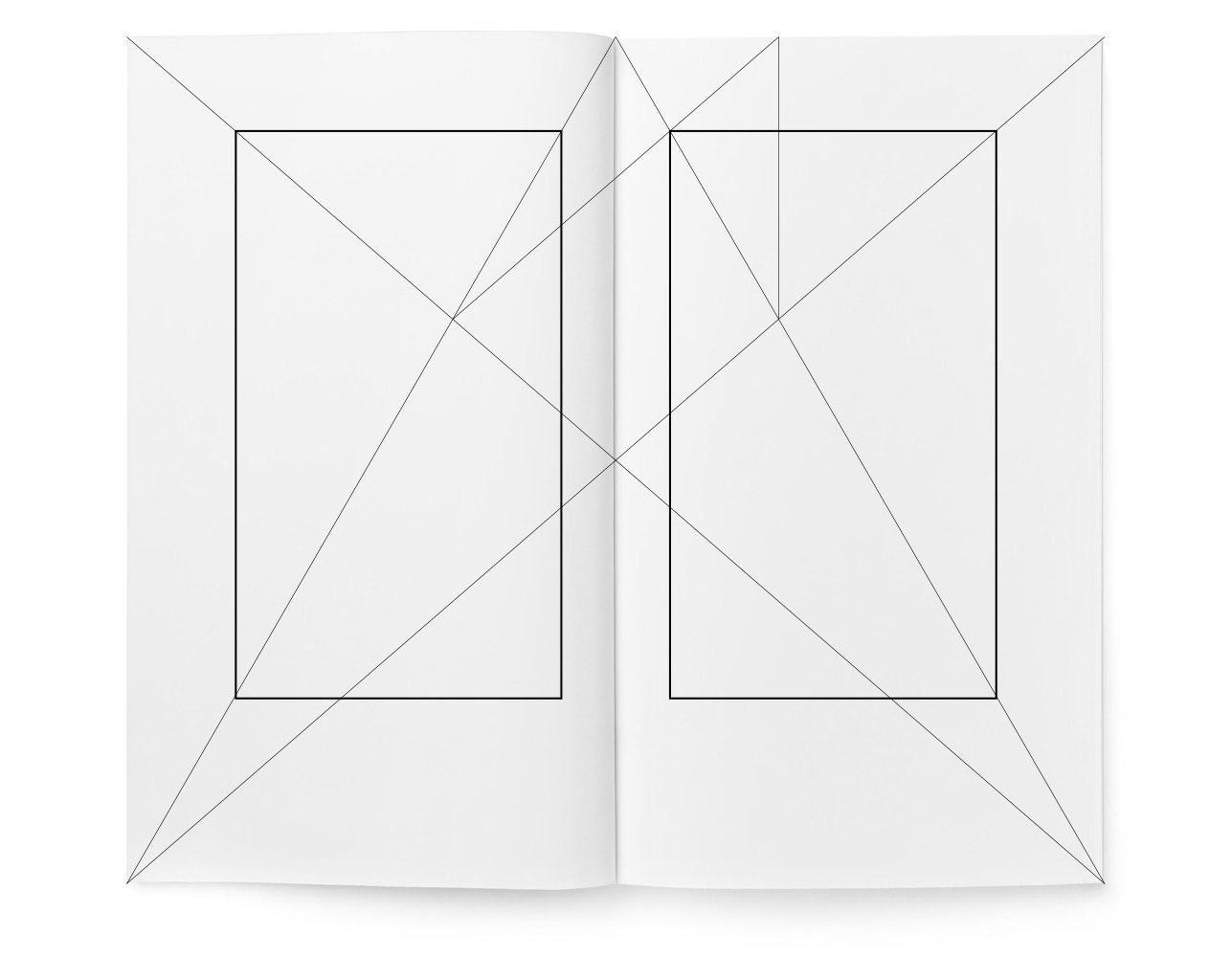
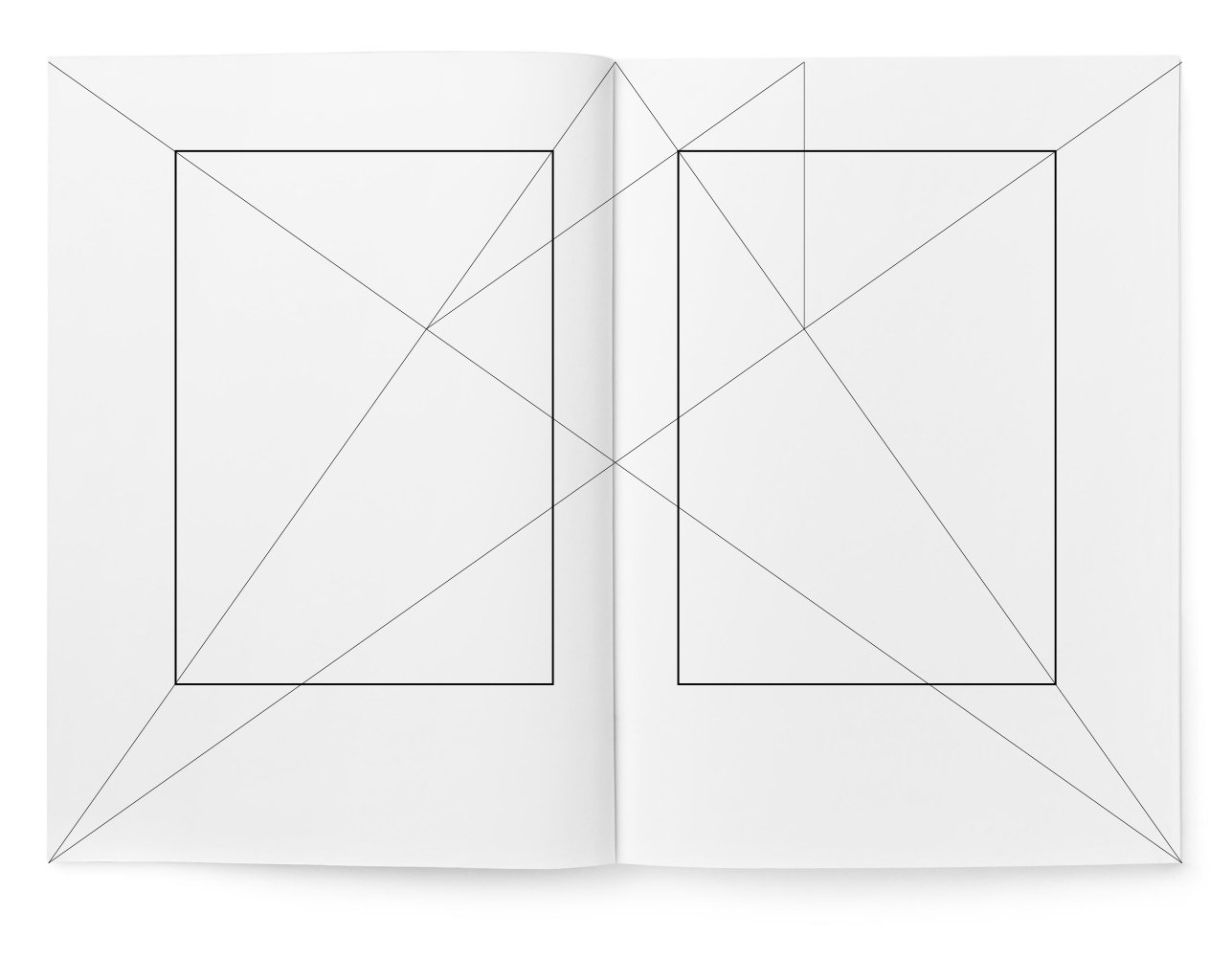
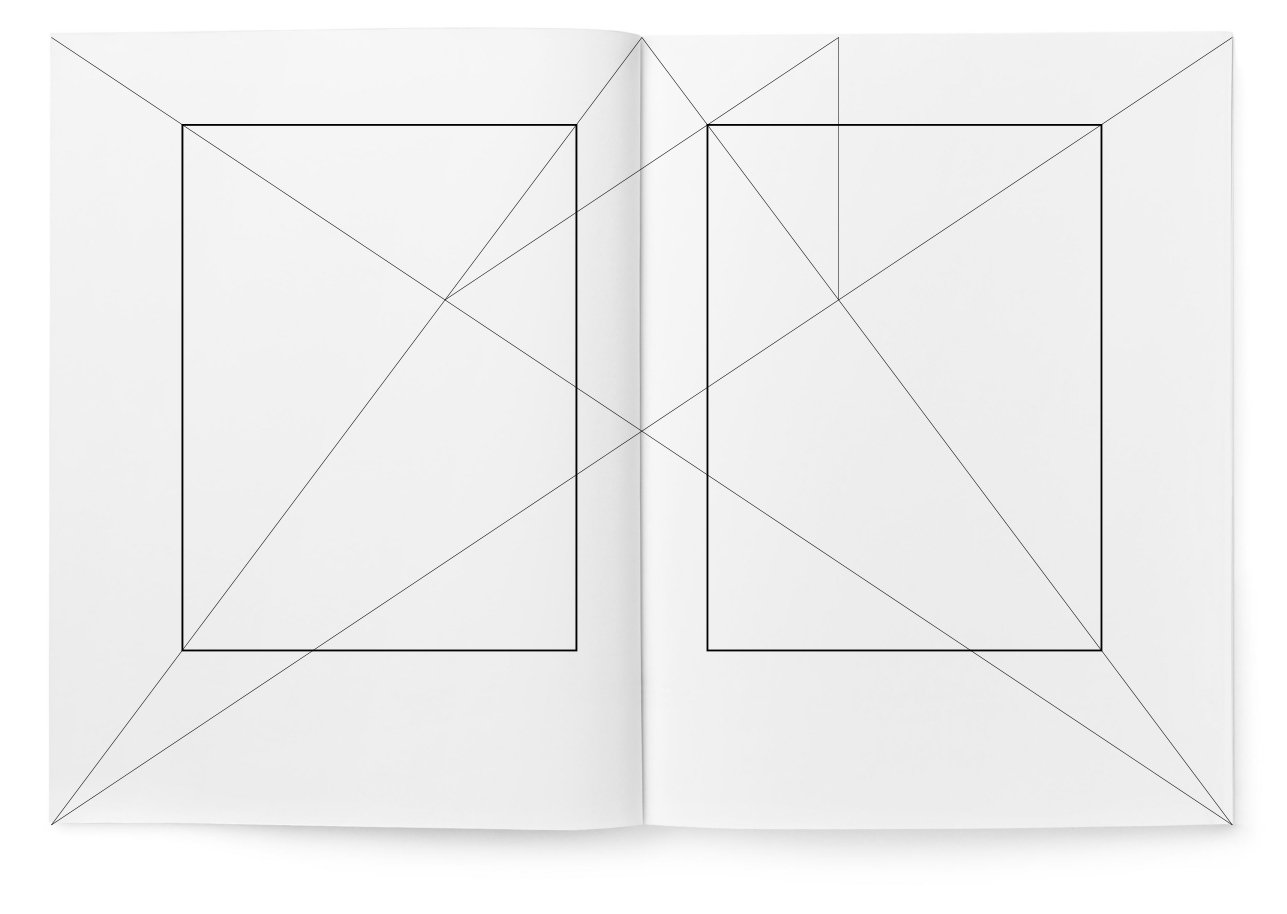
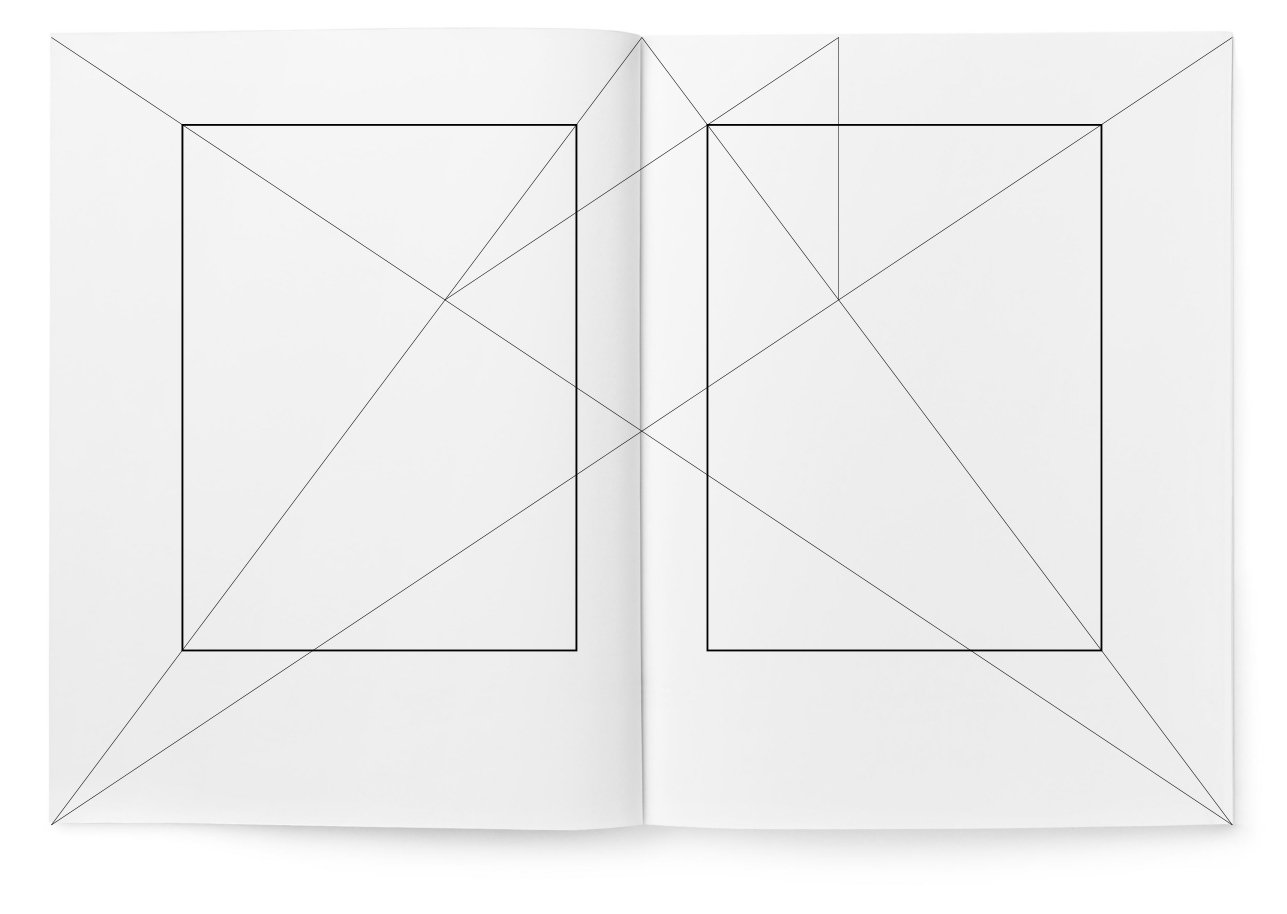
So, for example, let’s consider book formats with proportions 1:√3, 1:√2, and in-quarto (3:4), using a nine-part division with the use of Villard’s diagram, as it is suitable for any rectangle (Pic. 7—9). So, for example, let’s consider book formats with proportions 1:√3, 1:√2, and in-quarto (3:4), using a nine-part division with the use of Villard’s diagram, as it is suitable for any rectangle (Pic. 7—9).
Pic. 7. Page proportion 1:√3 (1:1.732). Division of the height and width of the page into nine parts
Pic. 8. Page proportion 1:√2 (the so-called “normal” format). Division of the height and width of the page into nine parts
Pic. 9. Page proportions 3:4 (in-quarto). Division of the height and width of the page into nine parts. Here too, the typeset strip should correspond to the page proportions



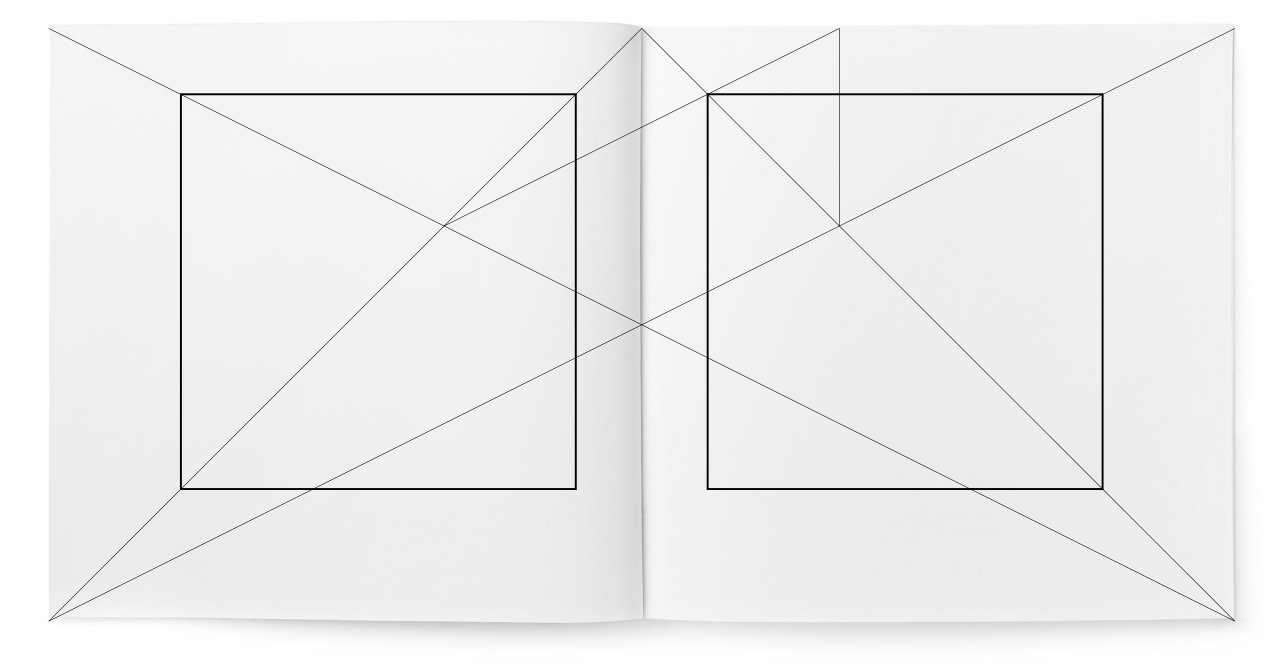
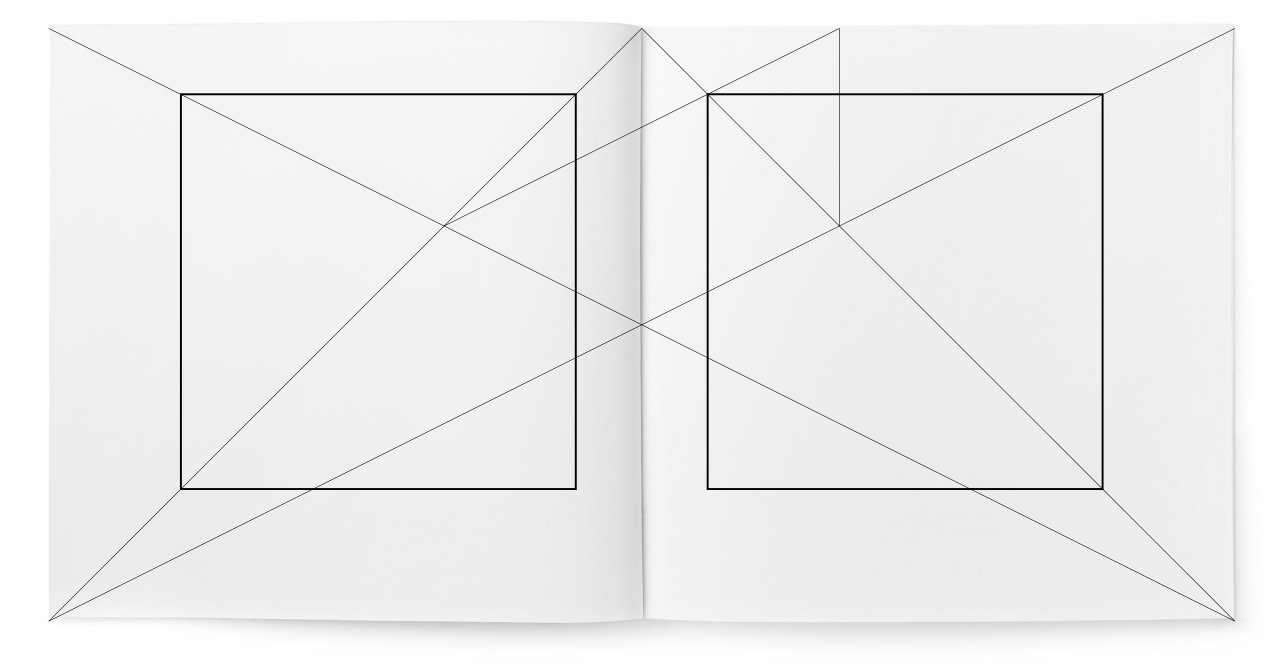
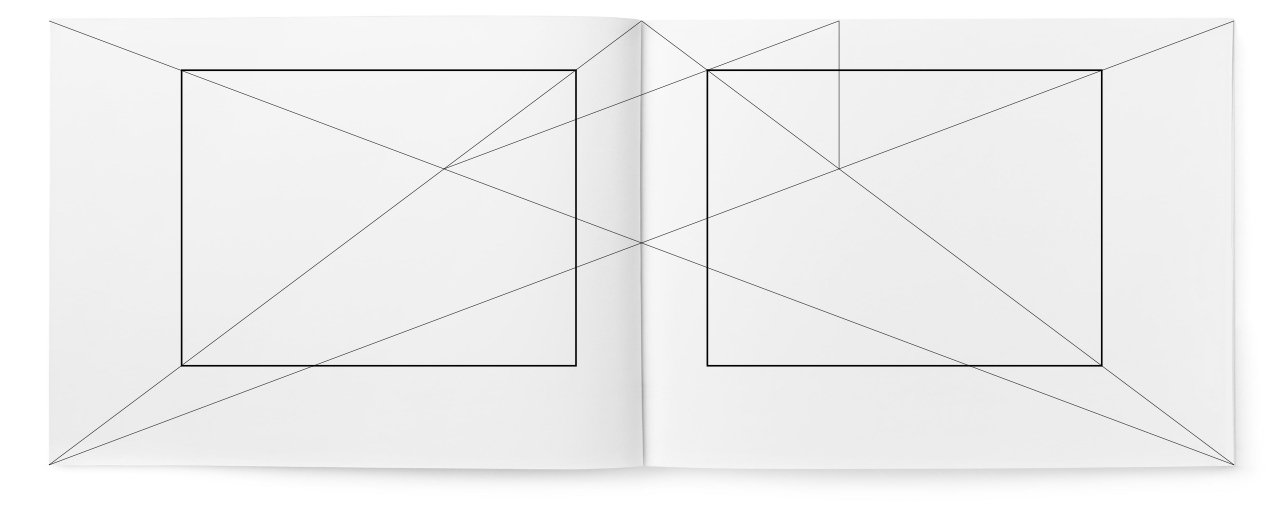
Using this method, harmonious typeset strips can be designed even for unusual formats — square (Pic. 10) and horizontal (Pic. 11)


Using this method, harmonious text blocks can be designed even for unusual formats — square (Pic. 10) and horizontal (Pic. 11).


Dividing the page into nine parts is not the only correct way. If we divide the page into twelve parts, as seen in Pic. 12, the text block becomes larger.

Pic. 13 shows the division into six parts in height and width of the page with a proportion of 2:3.

If necessary, the height of the page can be divided into any number of parts. Even narrower margins than in Pic. 13 can be made. But the text block must be connected with the diagonals of each page and spread, as only in this way its placement will be harmonious.
Font size and leading
The choice of font size and leading is also essential for the beauty of the book. There should be eight to twelve words per line; more is unnecessary. Wide margins, which are obtained by dividing the page into nine parts, allow for the use of a larger font size than when dividing it into twelve parts. Lines containing more than twelve words require greater leading.
The relationship between the proportions of the font and the proportions of the page is important. A square format, not the best for a book, requires a font with a wide set, where the shapes of the letters ‘o’ and ‘n’ somewhat correspond to it. For the usual elongated formats, fonts of standard proportions are suitable, in which the shape of ‘o’ and ‘n’ fully corresponds to the proportions of the book page.
Page numbering
The page numbering does not belong to the typesetting stripe; it stands separately. The best and at the same time the simplest composition is to place the page numbering centrally in the lower field. However, if necessary, the page numbering can be placed at the bottom under the outer edge of the text with an indent of one em or more, because otherwise, it will interfere with the last line.
Typography of the traditional title page
The title page, in its typographic form, is a part of the book and should correspond to the rest of the book’s design.
The title — the herald of the text
It must be in excellent shape, have a fresh look, and not fade into a whisper.
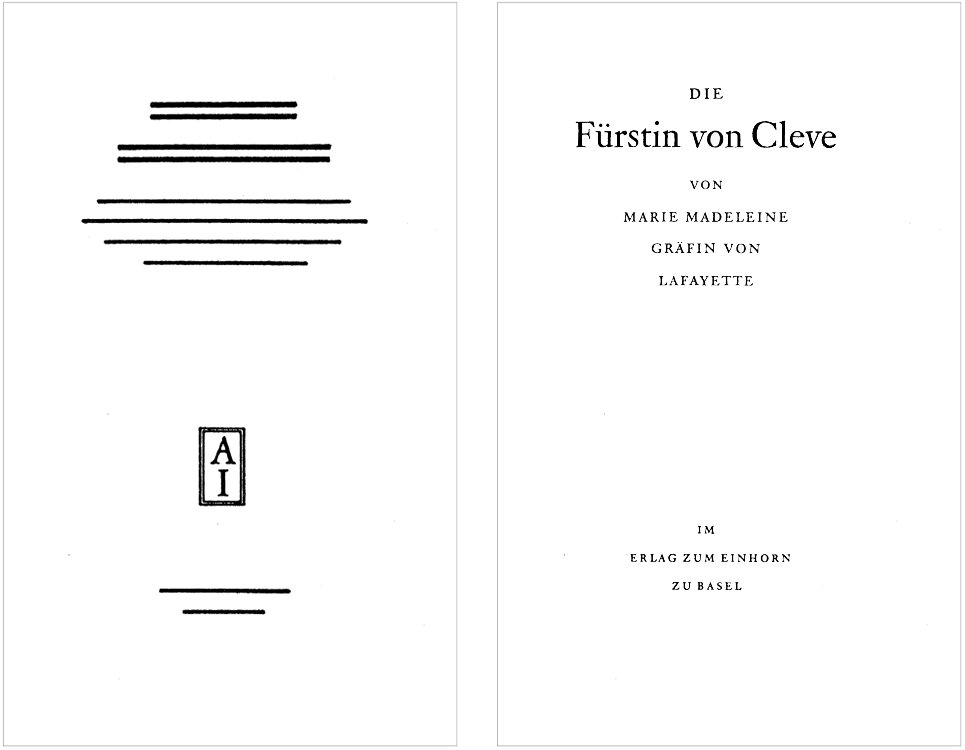
A good title can only be created based on the parameters of the book page. Therefore, the proportions of the book page’s margins and the placement of the text block are very important for it (Pic. 1): it is not advisable to place the title in the middle of the width of the book page (Pic. 2), as is unfortunately often done. In this case, it loses connection with the book. The lines of the title should never extend beyond the text block. Almost always, it is better if the main line of the title is noticeably shorter than the width of the block. Many titles do not fill the entire height of the block; this is especially common when the book has very narrow margins.


Even a short title should fill the book page. This means that it should be of sufficient size. However, it seems that designers often fear using large-sized fonts. The main line should be at least two sizes larger than the book’s primary font. However, there are no strict rules here, as the main thing in typesetting a title is a sense of form. Even a short title, set in not very large font, can fill the page if it is well composed.
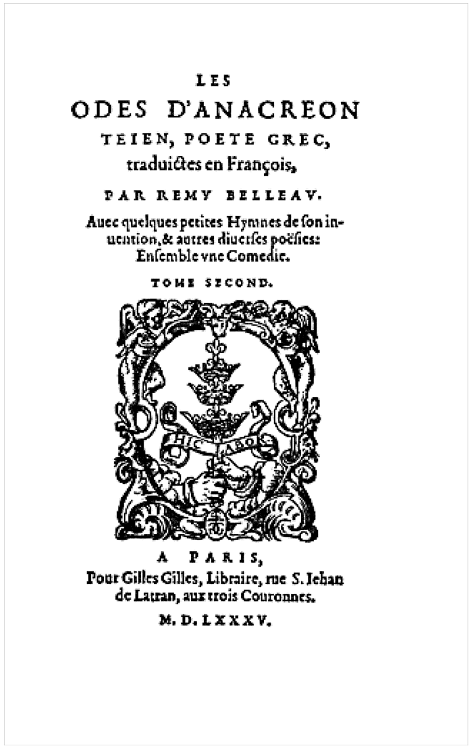
The space between the title lines and the publishing data should not seem empty and random. The tension of the white space should participate in the overall impression. A good publishing mark (Pic. 3) would be appropriate here, but it is not mandatory.

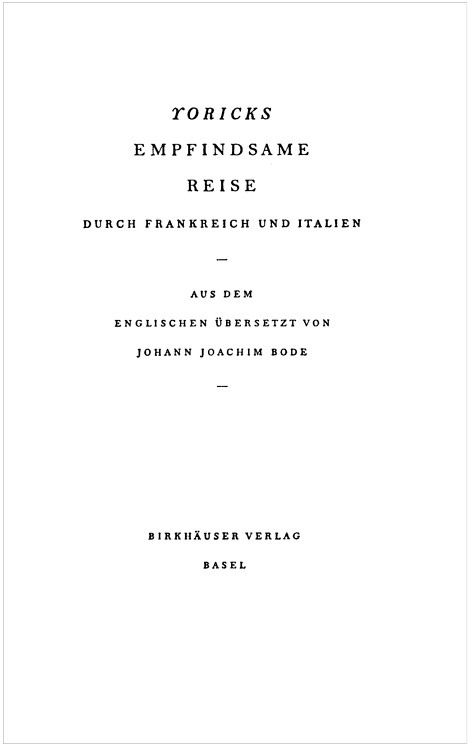
For the title, a cup-shaped layout is best suited (see Pic. 4), if possible

To create a good title, it is important to understand the relationships between letters. Lines of uppercase letters should always be set with spacing and carefully aligned inter-letter spaces.
Lines of uppercase letters without spacing or with insufficient spacing are always unsightly
On the title page, it is never appropriate to use letter spacing with lowercase serif or italic fonts. If there is letter spacing with uppercase letters on the title page, this does not mean that it should be done in lines set with lowercase letters.
Numbers in the text of the title (e. g., “with 240 illustrations”) should be spelt out (e. g., “with two hundred and forty illustrations”, “eighteenth century”); only years should be in Arabic numerals (1958).
The fewer font sizes on the title page, the better. It is difficult to properly place four or five font sizes. More than three font sizes should only be used in exceptional cases, and sometimes even two font sizes are sufficient (see Pic. 5).
Mixing too many types of oil can spoil the porridge, and too many font sizes can spoil the title

The author’s name is always more important than the publisher’s, and therefore the publisher’s name should be set in a type size no larger than that used for the author’s name. Too often this order is violated and the author’s name is set in a smaller type size than the publisher’s!
A good title, even if it is smaller than the set area both vertically and horizontally, should in its composition correspond to the proportions of the book page. Otherwise, it will not harmonize with the entire book.
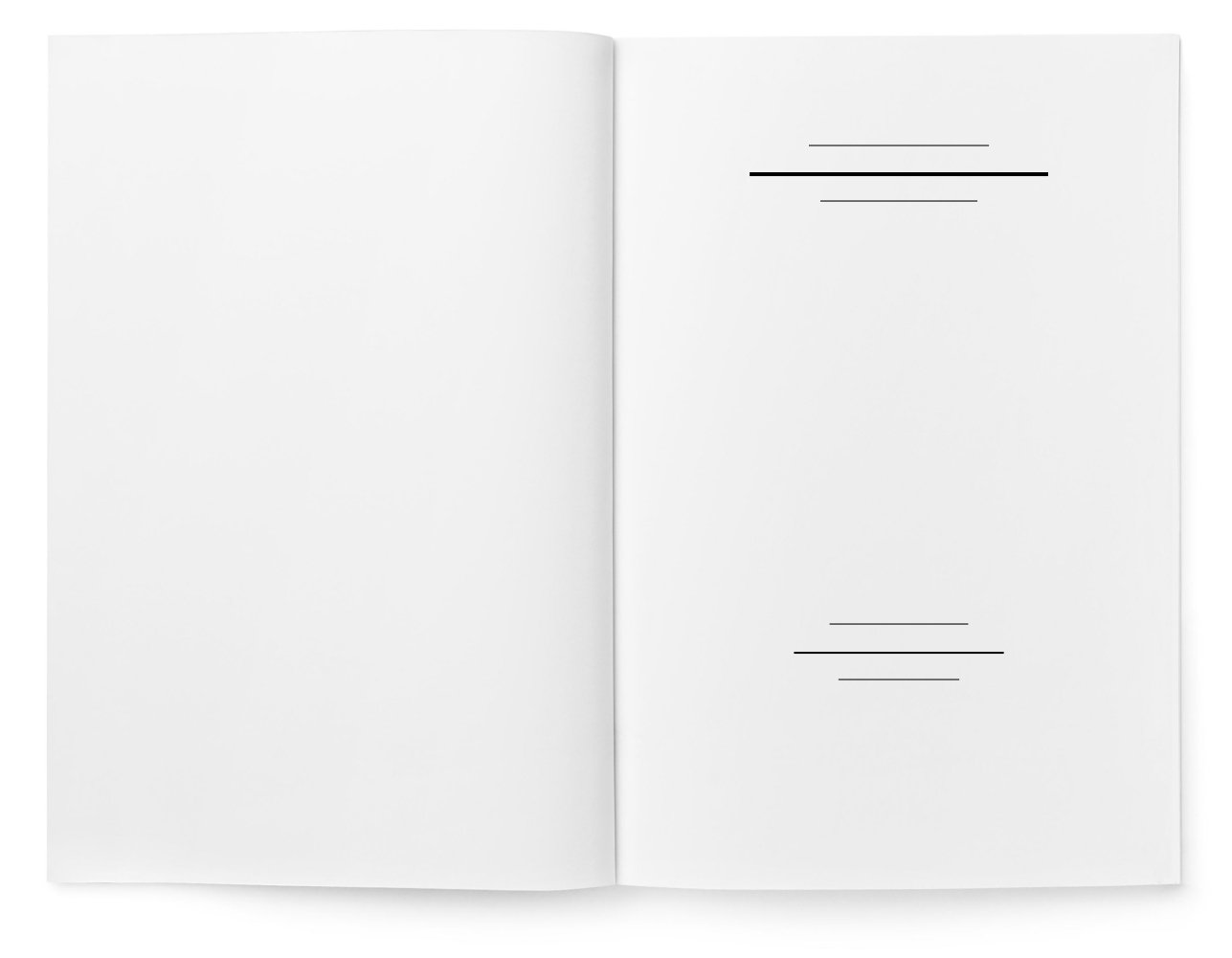
The spacing between lines should not only correspond to the meaning but also participate in the overall composition — just as the lines themselves do. As a rule, most of the page remains blank, so lines with small leading are perceived as foreign. The white background should flow through them. In most cases, the title should be transparent enough (Pic. 6). Otherwise, the lines do not combine with the background, and unity is not achieved.

On the back of the title page, various details are almost always printed, if not about the editor, then about the print run and the printing house. The text of the publication details should be as short as possible. These lines usually show through to the title page, so they should be positioned in such a way that they align with text groups and individual lines of the title wherever possible, and do not disrupt its composition.
The reader is not concerned with the minutest details about those who worked on the publication of the book. All information about printing, print run, and even the names of the editor and translator is better placed at the end of the book.
The last two pages of a well-made book should remain completely empty, as should the first two. The best place for information about the editor, typesetter, etc., is the third or fourth page from the end, where the year of publication should also be printed if it is not on the title page.
This is only half of the book. If you found the material interesting and useful, I highly recommend reading the entire book.